
Valentins Herz (Animiert) PI VERSION: 7. LEVEL: Animation für Anfänger Die meist gebrauchten Werkzeuge: ZMerge Werkzeug: Ebenen Manager: Pfad Werkzeug: Stempel Werkzeug: Effekt/POE: Verformwerkzeug: Trickkiste: Gif Animator Nutzungsbedingungen: Bitte lesen - Danke! |

|
Anleitung | |
  |
|
      |
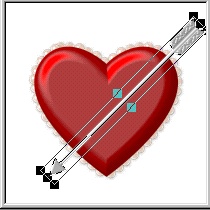
Den Pfeil zeichnen 7. Erstelle eine neue Grafik - 220W x 50H pixel's. 8. Benutze das Pfadwerkzeug / Linien & Pfeilwerkzeug - Farbe Grau, Modus 3D - die Einstellungen übernimm wie hier links - zeichne einen Pfeil wie gezeigt. 9. Klicke auf Material/Schattierung - aktiviere dort Metallisch - und OK. 10. Benutze das Pfadwerkzeug- Benutzerdefinierte Form Parellelogram1(ja! so nennen sie es im Programm - DUH!), Farbe Grau, Modus 3D, Rand 2, Tiefe 30 - zeichne eine Form für die Pfeilfeder wie gezeigt. Schau unter Material, Schattierung nach, ob Metallisch aktiviert ist, das ist wichtig. 11. Öffne die Trickkiste / Material Attribute Galerie / Stoß und klicke auf Stoß M56 wie hier gezeigt - oder einen anderen der Dir gefällt. 12. Rechtsklick / Objekt umwandeln / von Text/Pfad in Bild. 13. Benutze das Verformwerkzeug ( Größe ändern, um es etwas schmaler zu machen. 13. Rechtsklick /Verdoppele dieses Teil. 14. Benutze das Verformwerkzeug / Drehen & Spiegeln und spiegele das Duplikat Horizontal. 15. Rechtsklick / Alle Objekte markieren. Rechtsklick /Als Einzelobjekt einbinden. |
   |
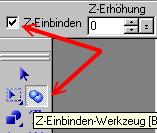
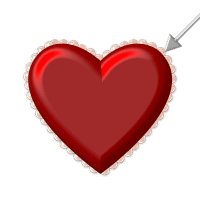
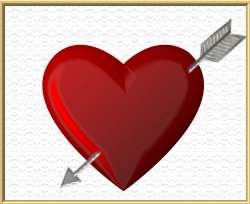
Vorbereiten der einzelnen Teile für die Animation 16. Ziehe den Pfeil auf die leinwand mit dem Herzen, schließe die Leinwand, auf der, der Pfeil war ohne sie zu schließen. 17. Benutze das Verformwerkzeug / Drehen / Drehwinkel und drehe den Pfeil 45° gegen den Uhrzeigersinn. 18. Plaziere den pfeil in seine Position auf dem Herzen. 19. Aktiviere das Herz und klicke auf das ZMerge Werkzeug und mache einen Haken in die Box wie gezeigt. 20. Aktiviere den Pfeil und klicke auf das ZMerge Werkzeug und mache wieder einen Haken in die Box. Ändere Z-Elevation auf 13. Der pfeil sollte nun aussehen, als durchbohre er das Herz. Wenn es nicht so aussieht, verändere die Zahl in der Z-Elevation Box ein wenig, bis es so aussieht. |
       |
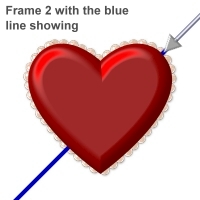
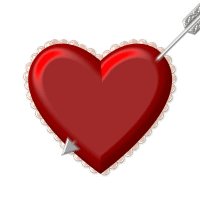
Die Rahmen für die Animation erstellen 21. Um sicher zu sein, daß der Pfeil, während der Animation, in einer geraden Linie durch das Herz bohrt, zeichnen wir als erstes eine gerade Hilfslinie (benutze da zu das Pfadwerkzeug Linien und Pfeil Werkzeug) die so wie der Pfeil verläuft. Zeichne dies in einer kräftigen Farbe, die in einem Kontrast zu dem Pfeil steht, da mit Du ihn gut siehst. (siehe auch links). Ich benutzte Blau. Wir werden die Linie, wenn wir die einzelnen Rahmen für die Animation speichern, unsichtbar machen, daher ist die Farbe egal. Du findest die Linie, da die anderen Objekte Z-merge Teile sind, hinter dem Rahmen und dem Herz. Das ist gut. 22. Klicke auf den Ebenen Manager. 23.Im Ebenen Manager klicke auf das Schloss neben der blauen Linie, dem Herz und dem Perlenrahmen. Dies verhindert, daß Du andere Teile verschiebst, außer dem Pfeil, während Du die Rahmen für die Animation bearbeitest (Es ist do einfach!). 24. Nun klicke auf das Auge neben der blauen Linie und dem Pfeil, dies macht beides unsichtbar in Deinem Bild. Speichere dieses Bild als Rahmen 1. Wenn Du die Rahmen speicherst - mache dies als EINGEBUNDENES Bild - speichere es im gif, jpg oder png Format - Nicht als ein ufo! 25 Öffne das Auge neben der blauen Linie und dem Pfeil wieder.26. Ziehe den Pfeil an den Platz wie gezeigt und schließe wieder das Auge neben der blauen Linie. Speichere dies als Rahmen 2. 27. Öffne das Auge neben der blauen Linie wieder und ziehe den Pfeil an den Platz wie gezeigt und schließe wieder das Auge neben der blauen Linie. Speichere dies als Rahmen 3. 28. Öffne das Auge neben der blauen Linie wieder und ziehe den Pfeil an den Platz wie gezeigt, so das er jetzt unten an dem Herzen heraustritt und schließe wieder das Auge neben der blauen Linie. Speichere dies als Rahmen 4. 29. Öffne das Auge neben der blauen Linie wieder und ziehe den Pfeil an den Platz wie gezeigt, so das er jetzt ganz das Herz durchbohrt, für Deinen letzten Rahmen und schließe wieder das Auge neben der blauen Linie. Speichere dies als Rahmen 5. |
     |
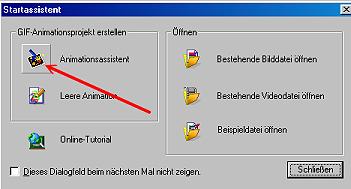
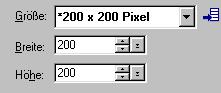
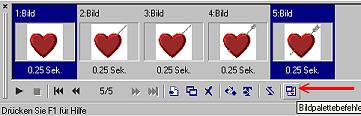
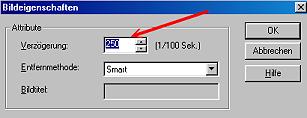
Animiere das Herz 30. Öffne den Gif Animator 5. Klicke auf Animation Wizard 31. Gib 200 für die Breite und 200 Höhe ein. Klicke auf Weiter. 32. Klicke auf Bild hinzufügen. Suche den Ordner heraus, in dem Du die einzelnen Rahmen gespeichert hast. Aktiviere die Bilder und klicke OK. (Siehe auch Anmerkung unten). Anmerkung: Du kannst auch die Bilder einzeln öffnen, klicke zuerst auf das erste Bild, dann gehe wieder auf hinzufügen und dann das zweite Bild usw. Dies ordnet die Bilder im Gif Animator korrekt an. Ich weiß nicht, warum es so ist - aber es ist so!!! Klicke auf weiter. 33. Klicke auch in dem nächsten Fenster auf Weiter. 34. Klicke auf Fertigstellen in dem letzten Fenster. 35. Im Gif Animator STRG/Klicke auf das Bild Rahmen 1 und 5. um sie zu aktivieren und dann klicke ganz unten auf Bildpalettenbefehle (da wo der Pfeil in der Grafik links hinzeigt). 36. Klicke auf Bildeigenschaften und ändere die Verzögerung auf 250 und klicke OK. 37. Klicke auf Optimieren. 38. Klicke auf Speichern und speichere Deine fertige Grafik in einem Ordner Deiner Wahl. |

|
Du kannst Dein Herz mit einem schönen Rahmen und
einem Hintergrund, wo wie oben auf der Seite, erstellen, oder füge
eine M;Message einen flimmernden Stern Deinem letzten Rahmen hinzu -
so wie hier links gezeigt. |

|
|
|
This tutorial © Rosie Hardman-Ixer,
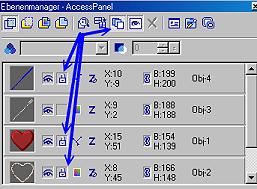
2001/2002 TUTORIAL LIST Übersetzung von Marianne | |
|
Wenn Du direkt zu dieser Seite gekommen bist und kannst meine Navigationskurse,
auf der linken Seite nicht sehen, dann This site © Rosie Hardman-Ixer, 2002 Dieses Tutorial wurde übersetzt von Marianne |
